案例背景
随着城市集群化的发展,越来越多的年轻人涌入北上厂深杭等一线城市,为了满足这些年轻人对于租房和找工作的的需求,市场上出现了大批相应的软件..,怀着对未来的希望,他们白天穿梭在高楼大厦之间,晚上则在租房软件和招聘软件之间来回切换。为了减少用户在切换软件和辨识软件所耗费的时间,我们设计这款产品。
用户分析
根据广州统计局的数据显示,前往广州打工的年轻人以平均每年4.99%的速度在增长,且男性居多,性别比例高达124.1万
使用场景
奔赴广州工作的群体年龄主要集中在20-35岁之间,使用背景大致为快速的城市节奏、昏暗的城中村、狭小的出租屋三类,通过对使用背景的分析,提炼出关键字
昏暗的城中村
为了节约生活成本,尽可能的避开坑爹的中介,更多的打工人选择住进了城中村。
狭小的出租屋
一线大城市的房租总是让人落泪,小小的单间便成为了打工人的第一选择。
快速的城市节奏
匆忙的走出房间,路上随手买一-点早餐,在上地铁之前吃掉,习惯了 安透生活的学生,面对快速的城市节奏, 无疑不感到压迫。
快速的城市节奏、狭小的出租屋、昏暗的城中村、无数次的刷新工作岗位、频繁的被拒绝、对未来的迷茫与憧憬,如何让用户在这种使用背景下得到安慰?
风格设定
根据提炼出的关键字,寻找符合设计感受的图片,通过图片传达出的视觉感受,引起某些情绪的共鸣,以此作为设计方向或形式的参考,从而明确界面设计的视觉风格需求。
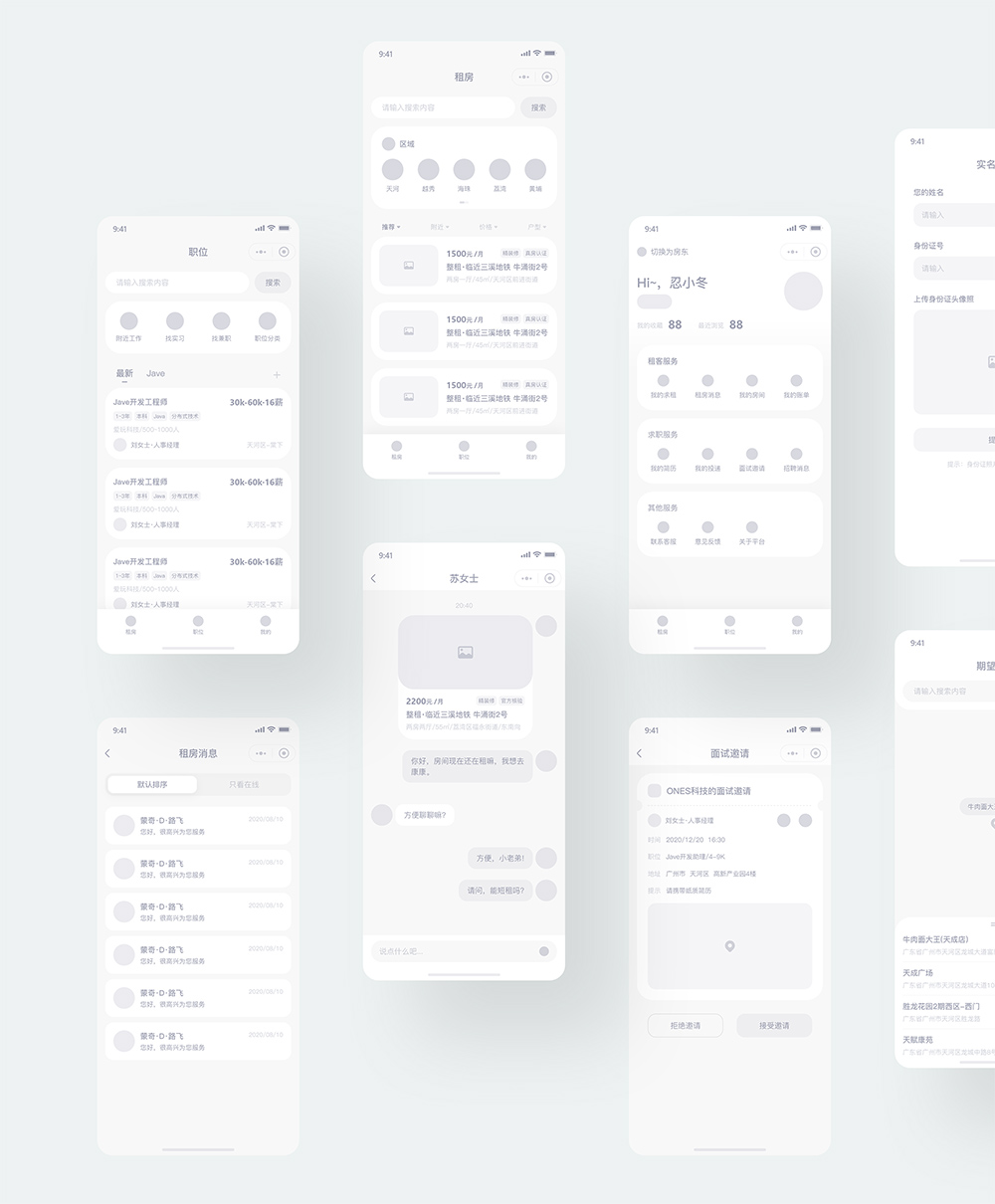
页面布局
页面采用大圆角卡片式的设计语言,紧跟当下的流行趋势,利用各元素之间的间距划分内容,其摘要性的信息属性也易于用户快速消化,大圆角的设计使用户感到安全,并有利于视觉的聚焦。在2倍图的设计尺寸下,元素间的间距以8px为基准,行间距为字体大小的1.5倍,D=8
字体
数字选用Segoe UI字体,该字体将可读性发挥到了极致,曲线优雅,富有弹性,适合突出重要数字显示文字选用苹方字体,字体结构简洁大方,不仅字型优美,而且能提升在手机屏幕上的清晰度以及易读性
组件设计
组件化的设计可以减低设计劳损,规范交互方式,规模化的提升视觉效果,减少团队之间的沟通成本,保持用户的操作惯性,培养用户良好的使用习惯
个人登录
去除多余的无用信息,以大面积留白的设计方式,使用户体验更加高效的登录功能
租房
页面共由搜索框,金刚区,租房信息列表3部分组成,页面无其他干扰元素,以提升用户的使用效率,房屋详情以块面的形式进行分割,重要信息集中展示。
职位
页面结构与租房页面相似,这有助于用户更快学习软件,轻量化的设计也符合小程序即用即走的特点
个人中心
根据功能服务对象的不同,将功能模块分为3大类,这将有利于用户更快的寻找到功能入口