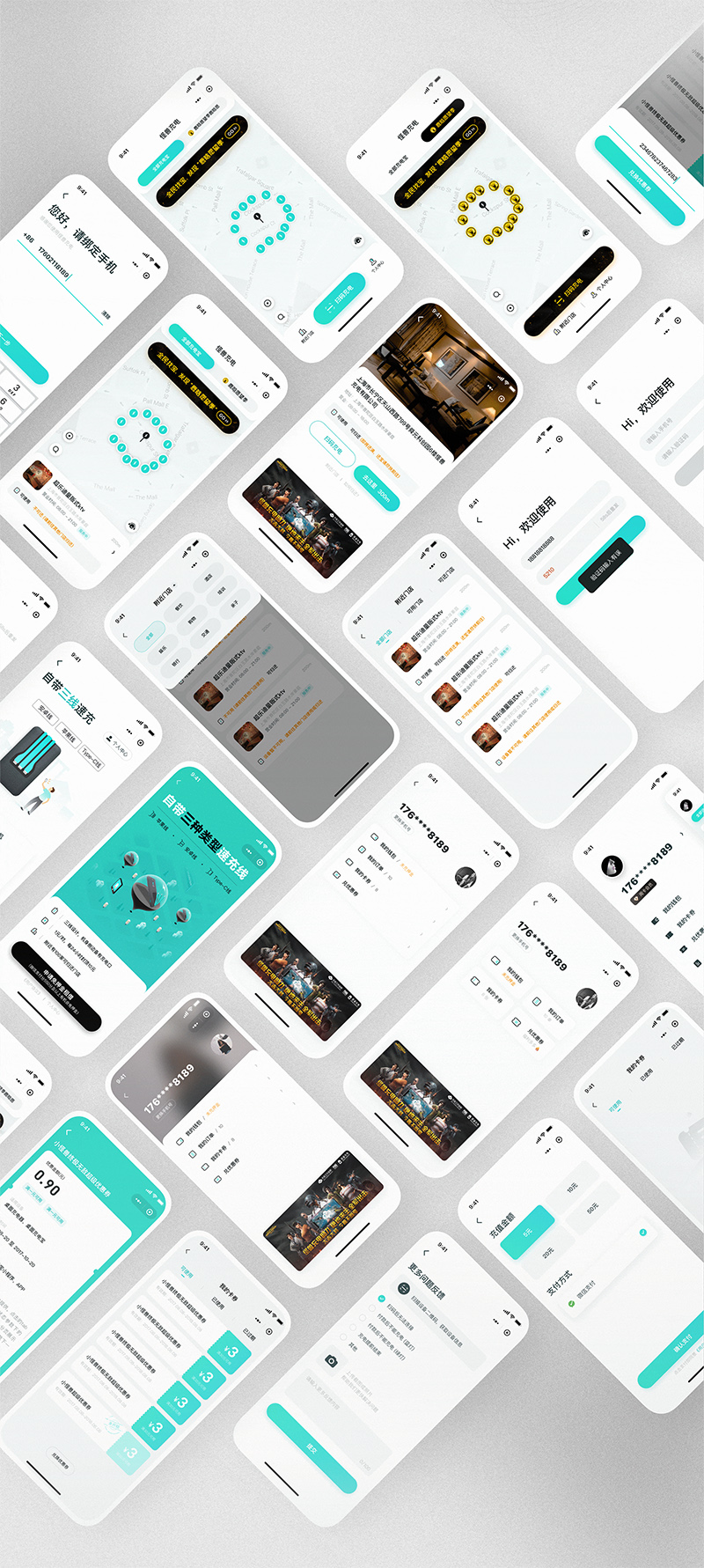
案例背景
从公司成立就一直跟进的一个项目,共进行过两次大的改版,还有一些大大小小各式各样的活动,期间也有一些想法和心得,也有很多不成熟的地方请大家指:出x...本作品只做学习交流,有一些飞机稿和概念稿,实际效果以上线效果为准..
改版思路
首先介绍小程序UI的些改版思考,大的改版有两次,1.0和2.0,两次改版相隔一年左右,这里我就放了两次改版的部分页面(因为有很多飞机稿),之前的设计已完全偏离大众平均审美线,于是我们首先确定几个大方向先看流行的和一些做的好的长啥样,也确定一下我们都要改哪些地方...
Ios:化繁为简
安卓:内容大于装饰
我们选取了一些流行的风格和方向,但是流行的风格不定就适合我们,做到页面里去才知道最适合我们的是什么样的。所以这里就不放一些官方的研究、画像、人群啊之类的了,省略此步骤,直接掏出来些流行的风格,代入页面中飞机稿走起来;设计还是要多看多做才知道对不对,好不好看,适不适合。
按说规范我个人理解应该是先用后定的,页面做个大概后,规范能适用于绝大多数页面,这才能定为规范,这里考虑到浏览问题,就给放前面了,为了提高品牌调性和差异化,颜色都加了点品牌色做延展,使整体更有活力一点。
G2连续曲率平滑圆角,比G1相切曲线圆角更加的柔和,平滑,增加感官亲和力,给用户较为轻松的使用体验,同时也能传达公司活力正能量的一面。由于是自发进行的改版项目,基本上是设计主导,自己动手简单画了画原型用来表达想法
登陆页圆角设计加大留白让页面呼吸感十足,淡灰色输入框让页面整体更加的轻盈,更有活力搜索页面采用无框设计,文字重量级区分,更简洁的同时也可以做到更多的展示。强化了底部扫码充电button,将之前的小button改为了通栏button,更加突出,在信息聚合方面,通过分析数据,附近门店的点击率是最高的,我们将其放在了顶部,并强化突出屏幕底部增加了上滑式可扩展广告位,默认展示固定优惠信息,诱导用户上滑操作。